When Safari 4.0 Beta came out, Apple claimed that it’s the fastest web browser. The claim has a lot of media coverage. I was curious about what tools needed to measure the speed of a browser. It turns out most of the tools just measure the JavaScript speed. Here are two popular tools.
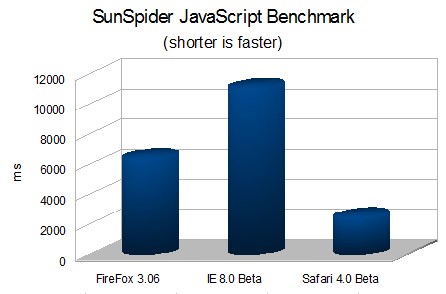
SunSpider JavaScript Benchmark
http://www2.webkit.org/perf/sunspider-0.9/sunspider.html
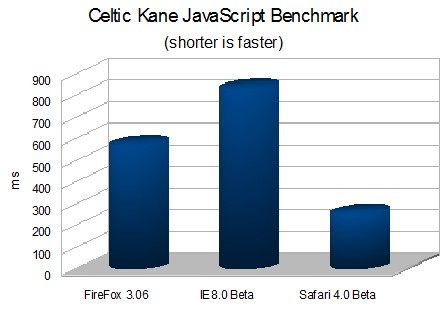
Celtic Kane JavaScript Benchmark
http://celtickane.com/webdesign/jsspeedarchive.php
Of the two tools, the SunSpider is more comprehensive and it takes longer to finish and the results are more consistent. Kane’s test runs under one second and the results are not that consistent, which is understandable, because a slight hiccup of network condition could affect the results.
I ran these two benchmarks on my test Ferrari 3400 laptop running Windows 7 Beta. Here are the results.
Safari 4.0 Beta clearly beats FireFox and IE8 in JavaScript performance by a big margin.
The other way to measure browser’s performance is by measuring the CSS rendering speed. Here is the link.
CSS Rendering Benchmark
http://www.howtocreate.co.uk/csstest.html
The file is just a plain html file, you can save it on your computer and run it locally. I cannot get consistent results out of this test, so I didn’t post the results.
Do you have other benchmark tools that you want to share? Please tell us in the comments section.
[Update: 3/19/2009] Another popular benchmark tool
V8 Benchmark Suite
http://v8.googlecode.com/svn/data/benchmarks/v3/run.html
This post may contain affiliated links. When you click on the link and purchase a product, we receive a small commision to keep us running. Thanks.



Leave a Reply